

- React json editor install#
- React json editor code#
- React json editor download#
- React json editor free#
"testRegex": "src/*(/(_tests?_/)(.*/)*?*? \\.(test|spec)? \\. Online JSON Editor is easy to use for editing JSON data online. "release": "yarn build & changeset publish " StrictMode currently helps with: Identifying components with unsafe lifecycles Warning about legacy string ref API usage Warning about deprecated findDOMNode. "version-packages": "changeset version ",
React json editor free#
There are thousands of free extensions in VS Code’s marketplace that can help supercharge your.
React json editor code#
"test:cypress:firefox": "cypress run -browser firefox ", React developers need a code editor that enables them to write React code productively. "test:cypress:chrome": "cypress run -browser chrome ", "test:cypress": "yarn test:cypress:chrome & yarn test:cypress:firefox ",

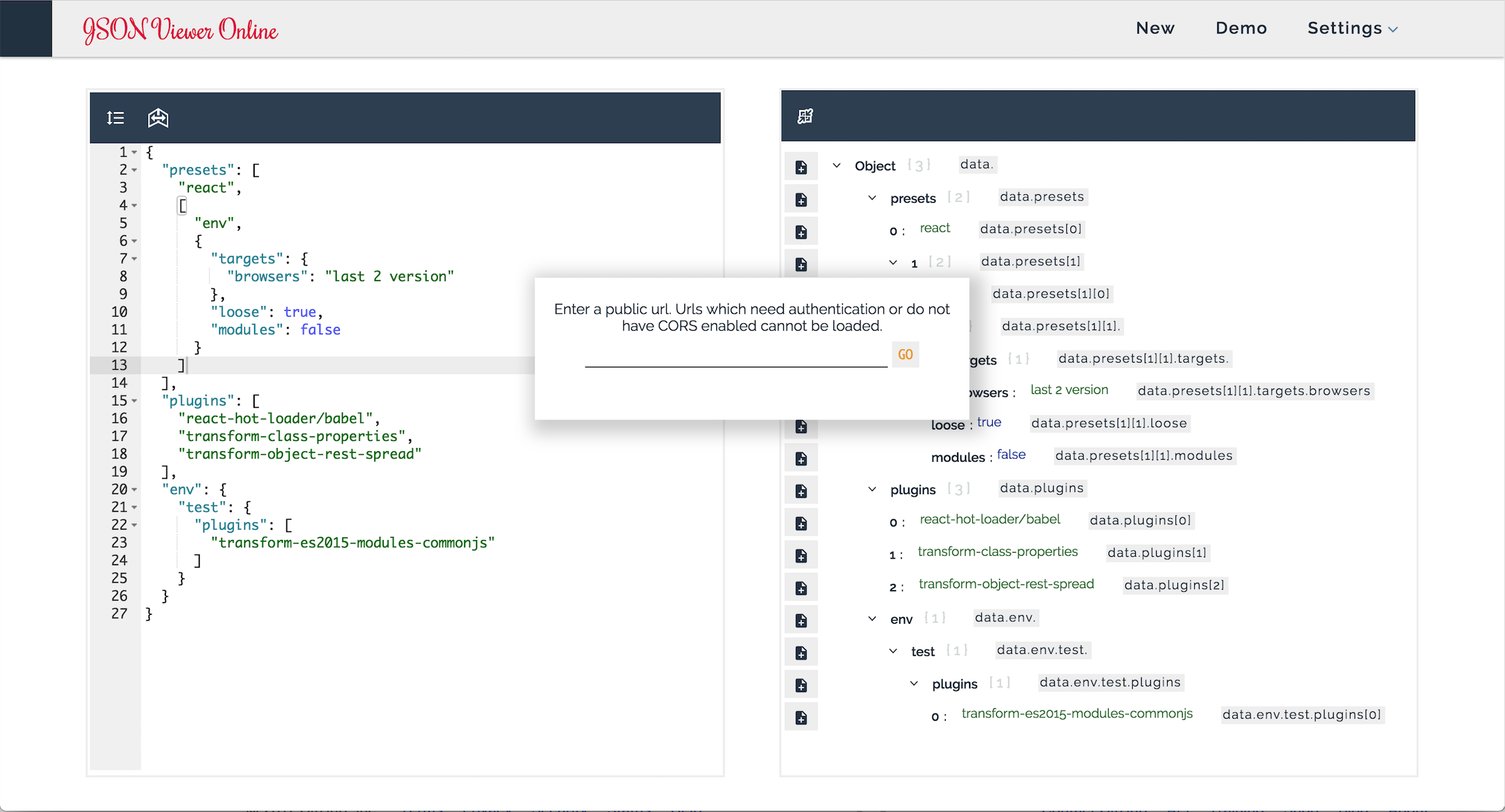
It shows your JSON side by side in a clear, editable tree-view and in formatted. "postinstall": "preconstruct dev & manypkg check ", JSON Blob is a web-based tool to create, edit, view, format, and share JSON. "type-check": "tsc -build packages/react-select/tsconfig.json & tsc -build packages/react-select/src/_tests_/tsconfig.json & tsc -build docs/tsconfig.json & tsc -build cypress/tsconfig.json ", "e2e": "concurrently -kill-others -success=first -names 'SERVER,E2E' 'yarn start:test' 'yarn test:cypress' ", In this article, I will not discuss more about this framework. "test": "npm run test:jest & npm run test:cypress ", The application is using Next.js which is a React framework.
React json editor install#
"fresh": "rm -rf node_modules & yarn install ", "build:docs": "yarn -cwd=docs build:docs & yarn -cwd=storybook build & cp -r storybook/storybook-static docs/dist/storybook ", "start:test": "cd docs & yarn start:test ", prettierignore to let your editor know which files not to touch, as well as. "coveralls": "cat coverage/ | coveralls ", prettierrc.json to let your editor know that you are using Prettier.
React json editor download#
User can download it as a file or save it as a link and Share it to social sites. If you are unsure of which one you need/want, pick the first - it has the best compatibility with.

The react-json-editor-ajrm/es version is not compatible with create-react-app.

localoffer editor, object, json, viewer, independent, react, component, visualizer, simple, customizable. The first contains polyfilled ES5 code, the second unpolyfilled ES6. A react component which is basically JavaScript Object editor which lets to edit any JSON compatible JavaScript object passed to it.


 0 kommentar(er)
0 kommentar(er)
